저번에는 멤버 컨트롤러와 의존관례를 설정했다. (아래링크)
https://haena02.tistory.com/167
[ spring ] 예제 - 회원 관리 : 도메인, 리포지토리, 서비스, 테스트케이스
1. 비지니스 요구사항 정리 데이터: 회원ID, 이름 기능: 회원 등록, 조회 아직 데이터 저장소(DB)가 선정되지 않음(가상의 시나리오) 컨트롤러: 웹 MVC의 컨트롤러 역할 서비스: 서비스의 핵심 비지
haena02.tistory.com
https://haena02.tistory.com/172
[ spring ] 스프링 빈과 의존관계, 예제 - 회원관리 : 의존관계 설정
스프링 빈을 동록하고, 의존관계 설정하기 리포지토리랑 서비스를 다 만들고 화면을 붙이고 싶다면 컨트롤러와 뷰 템플릿이 필요하다. 멤버 컨트롤러를 만들게 되면 이 컨트롤러는 멤버서비스
haena02.tistory.com
이번시간에는 멤버컨트롤러를 통해서 멤버를 등록하고 조회할 수 있게 만들어보자.
먼저 홈을 만들자.
홈컨트롤러와 홈의html파일을 만들면된다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/") //localhost8080으로 들어오는 모든것들 연결됨
public String home(){
return "home";
}
}무조건 home.html으로 연결되게 해놓았다.
html의 코드는 아래과 같다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>실행시키고 localhost:8080으로 들어가면 아래와같이 home.html 파일 내용이 뜨게된다.
서버 요청이 들어오면 컨트롤러를 먼저 찾아보기 때문에 다른 정적컨텐츠가 아닌 home.html를 불러오게된다.

이제 회원가입을 만들어보자!
전에 만들어놨던 멤버컨트롤러에 회원가입을 할 수 있는 함수를 만들어주자.
@GetMapping("/members/new")
public String createForm(){
return "members/createsMembersForm"; //createsMembersForm 파일로 이동
}회원가입을 누르면 mapping되도록 만들었다.
그 다음 회원가입 툴을 위해 ctreatesMembersForm이라는 html파일을 만들어보자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>이제 회원가입을 누르면 아래와 같이 뜬다

여기에 이름을 입력하면 입력한 이름값이 spring으로 넘어가게된다.
spring이 받아서 회원가입을 시키기 위해 MemberForm파일을 만들자!
package hello.hellospring.controller;
public class MemberForm {
private String name;
//html파일에 있던 name이 name인 코드랑 mapping
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}이렇게 파일을 만들면 html에서의 name이 name인 값을 받을 수 있게 된다.
이에 맞게 컨트롤러에도 PostMapping내용을 추가해주자.
PostMapping은 html의 form태그를 사용해서 Post방식으로 보내줬을 때 실행되게 하는 녀석이다.
아래 코드는 이름을 받으면 새로운 멤버를 만들고, 이름을 설정하고, 서비스로 만들어줬던 join함수로 회원가입시켜준다.
@PostMapping("/members/new") //html에서 form태그를 사용하면 mapping
public String create(MemberForm form){
member member = new member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/"; //다시 처음으로 보내기
}그러고 회원가입이 완료되면 다시 홈으로 돌려보낸다. ( / )
이제 회원목록을 만들어보자!
이는 쉽게 말하면 회원 조회기능이다!
등록한 회원들의 목록을 확인하는 기능을 알아보자.
html파일에서 /members로 설정해놓았기 때문에
GetMapping하는 코드를 멤버컨트롤러에 추가해보자!
@GetMapping("/members")
public String list(Model model){
List<member> members=memberService.findMembers();
model.addAttribute("members",members);
return "members/memberList";
}
model를 만들어서 멤버의 모든 정보가 담긴 list를 부여해줬다.
이것의 이름은 members이다!
또 이에맞는 memberList라는 html 파일을 만들어야한다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>thymeleaf의 문법인 each구문이 들어갔다. (자바의 for each구문과 비슷)
html파일에 있는 members는 멤버 컨트롤러에서 model로 만들어준 애들이다.
이렇게 되면 members안에 들어있는 애들이 모두 나오게 된다.
실행을 하고 spring1부터 3까지 모두 저장하고 목록을 확인해보자!

이렇게 등록한대로 잘 나온다!
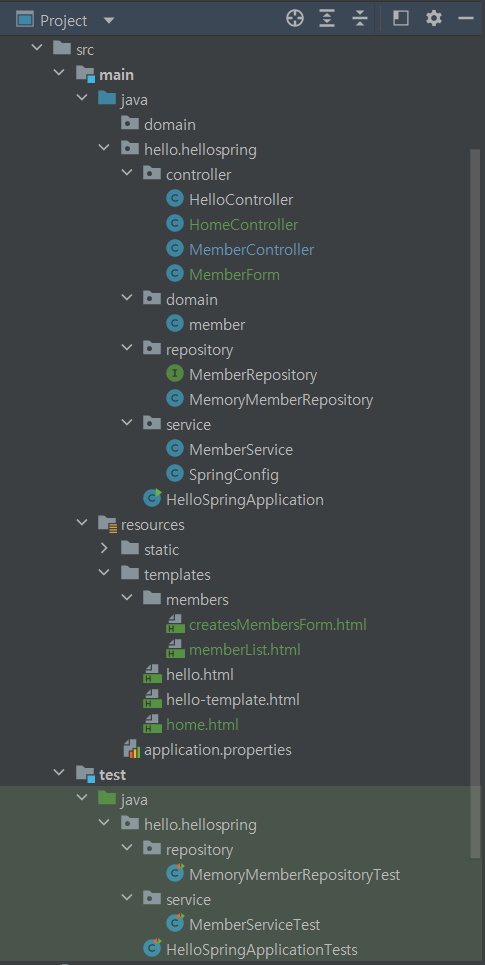
다 만들고 나서의 파일 위치들은 아래와 같다.

하지만 서버를 껐다가 키면 데이터들이 다 날라간다!
그렇기 때문에 데이터를 저장할 DB가 필요하다.
다음에는 DB를 만들어보자!
'공부 > Spring - 김영한' 카테고리의 다른 글
| [ spring ] 예제 - 회원관리 : 스프링DB 접근기술 (0) | 2023.02.08 |
|---|---|
| [ spring ] 스프링 빈과 의존관계, 예제 - 회원관리 : 의존관계 설정 (0) | 2023.01.19 |
| [ spring ] 예제 - 회원 관리 : 도메인, 리포지토리, 서비스, 테스트케이스 (0) | 2023.01.12 |
| [ Spring ] 스프링 웹 개발 기초 : 정적컨텐츠, MVC와 템플릿엔진, API (0) | 2022.08.07 |
| [ Spring ] Welcome Page 만들기 및 컴파일 (0) | 2022.08.06 |