웹 개발을 하는데에는 세가지 방식 정적컨텐츠, MVC와 템플릿엔진, API로 세가지 방식이 있다.
1. 정적 컨텐츠
정적 컨텐츠 - 서버에서 하는거 없이 파일을 웹브라우저에 내려주는 것

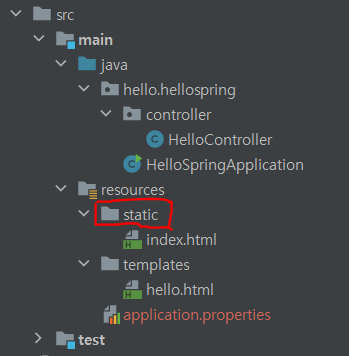
이를 위해서는 위에 그림처럼 static 파일에 html파일을 생성해주면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Static Content</title>
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>실제로 아래와 같은 코드로 hello-static.html 파일을 생성하고 localhost:8080/hello-static.html 로 들어가보면 아래 사진과 같이 html 코드에 대한 결과가 그대로 나오게 된다.

원리를 살펴보자.
웹 브라우저에서 주소를 입력하면 내장 톰켓 서버가 스트링 컨테이너로 넘긴다.
스트링 컨테이너에서는 관련 컨트롤러가 있나 확인을 해보고 없으면 파일을 찾아서 웹 브라우저로 넘긴다.
2. MVC와 템플릿엔진
MVC와 템플릿엔진 - html을 동적으로 바꿔서 웹브라우저에 내려주는 것. 가장 많이 쓰는 방법
MVC: Model, View, Controller
아래와같은 새로운 컨트롤러와 html 파일을 만들어서 실행시켜보겠다.
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>
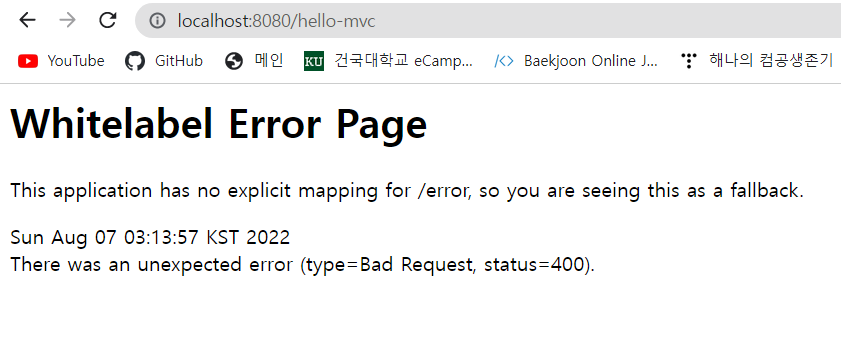
실행시켜보면 아래 사진과 같이 오류가 뜬다.


오류 내용을 읽어보면 " Required request parameter 'name' " 가 없다고 나온다.
기본적으로 Required 는 true 이기 때문에 따로 false로 설정해준것이 아니라면 값을 넘겨줘야한다.

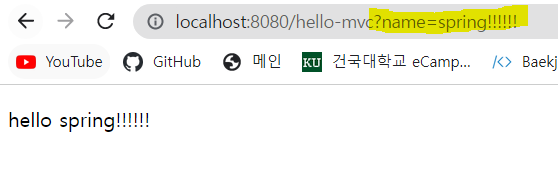
위 사진처럼 " ?name=값 " 으로 넘겨주면 넘겨준 값에 따라서 html 파일이 변환되어 출력된다.
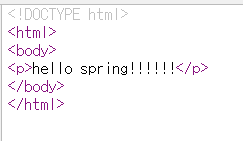
실제로 "소스파일 보기"를 해보면 아래처럼 값이 바껴있다.

만약 서버를 돌리지 않고 파일을 열면 hello! empty 가 출력되게된다.
이것들의 원리를 한번 보자
웹브라우저에서 요청을 하면 내장 톰켓서버에서 컨드롤러로 넘긴다.
컨트롤러에서는 리턴값과 모델의 이름을 확인래서 viewResolver로 넘기고
이는 html 파일을 변환해서 웹 브라우저에게 넘긴다.
3. API
API - JSON을 받아 처리하는 방식, 서버끼리 소통할 때 유용.
3.1 @ResponseBody 문자 반환
@ResponseBody 를 사용하면 뷰 리졸버( viewResolver )를 사용하지 않는다.
대신에 HTTP의 BODY에 문자 내용을 직접 반환한다. 여기서 바디는 HTML BODY TAG를 말하는 것이 아니다.
@GetMapping("hello-string")
@ResponseBody //http의 바디부분 내용을 직접 넣어주겠다.
public String helloString(@RequestParam("name") String name) {
return "hello " + name; //name에 따라 달라짐.
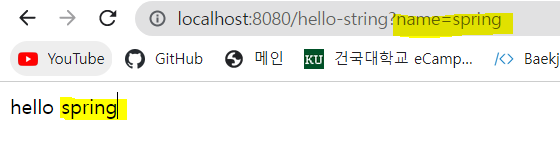
}실제로 실행시켜보면 넣어주는 값에 따라 결과가 다르게 나온다.

여기서 소스코드를 보면 html 파일이 아님을 알 수 있다.

3.2 @ResponseBody 객체 반환
@ResponseBody 를 사용하고, 객체를 반환하면 객체가 JSON으로 변환된다.
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello(); //객체생성
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}위 코드는 Hello라는 클래스를 만들고 객체를 생성해서 활용하고 있다.
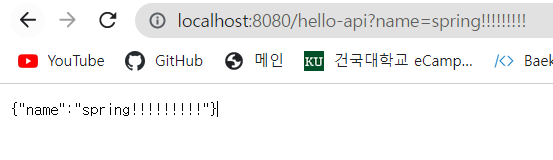
실제로 실행시켜보겠다.

실행해보면 JSON 방식으로 나온 것을 알 수 있다.
@ResponseBody의 동작원리를 보자.
웹브라우저에서 주소를 입력하면 http의 body에 문자내용을 직접 반환한다.
이는 viewResolver 대신에 HttpMessageConverter 가 동작 한다.
들어오는것 이 문자라면 StringHttpMessageConverter가
객체라면 MappingJackson2HttpMessageConverter가 동작한다.
이들이 웹 브라우저로 결과를 보내준다.
'공부 > Spring - 김영한' 카테고리의 다른 글
| [ spring ] 예제 - 회원관리 : 웹 MVC 개발 (0) | 2023.01.26 |
|---|---|
| [ spring ] 스프링 빈과 의존관계, 예제 - 회원관리 : 의존관계 설정 (0) | 2023.01.19 |
| [ spring ] 예제 - 회원 관리 : 도메인, 리포지토리, 서비스, 테스트케이스 (0) | 2023.01.12 |
| [ Spring ] Welcome Page 만들기 및 컴파일 (0) | 2022.08.06 |
| [ Spring ] 환경설정 (0) | 2022.07.30 |